

- #How to do inspect element mac chrome how to#
- #How to do inspect element mac chrome simulator#
- #How to do inspect element mac chrome windows#
Safari supports extensions, too, but Chrome has a much bigger selection.
#How to do inspect element mac chrome windows#
Apple used to offer Safari for Windows but discontinued that version in 2012.
#How to do inspect element mac chrome simulator#
This will give you access to the iOS simulator in Safari with different web views for a number of different devices and configurations. Develop Menu > Enter Responsive Design ModeĢ. Open the Develop menu tab at the top of the screen, then select the Enter Responsive Design Mode option.


You can then test across multiple devices (like iPhones and iPads) with the in-built iOS simulator.ġ. Once this is enabled and you will have access to advanced Developer tools. To inspect HTML elements on a mobile device, you can follow the steps outlined above to enable the Develop menu.
:max_bytes(150000):strip_icc()/how-to-inspect-element-on-mac-52100141-efbaa5986b1a46d9b3d362ca398db374.jpg)
#How to do inspect element mac chrome how to#
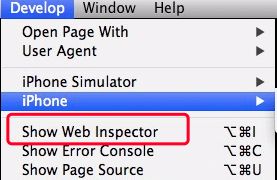
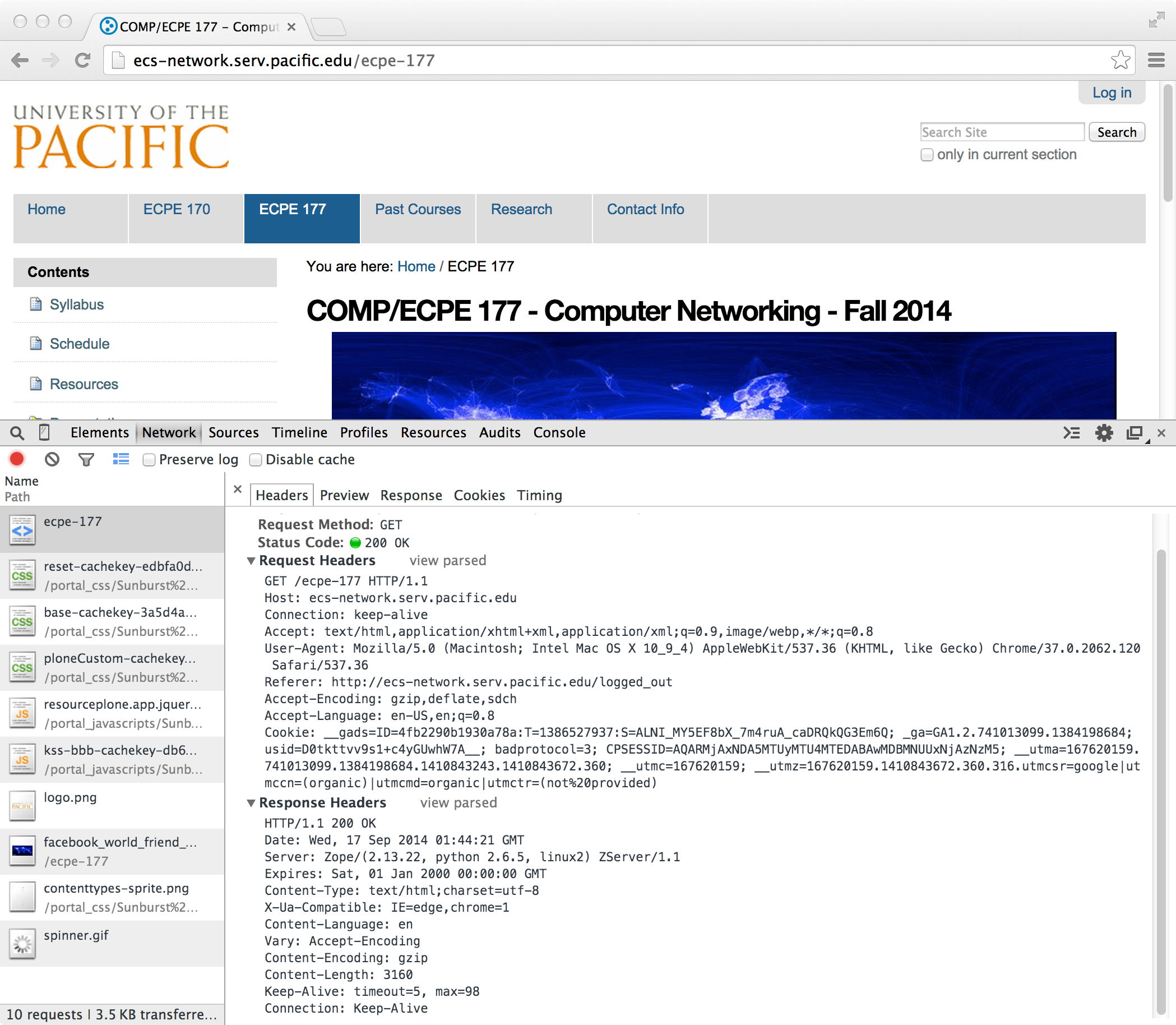
How To Inspect Elements on Safari on an iPhone or iOS Simulator This will open the web inspector menu.Īlternatively, once you have enabled the Develop menu, you will also be able to access the web inspector by right-clicking on any HTML element on your webpage and clicking in Inspect Element. From the dropdown, select Show Web Inspector (alternatively, press ⌘⌥I). How To Inspect Element On Mac Inspect Element is a component for practically any UI or UI engineer to investigate the UI or make transitory alters to HTML or CSS contents. You can navigate to your page of choice, then open the Develop menu. Click the Inspect Element button ( Ctrl + Shift + C ) on the top left corner of Chrome DevTools and hover over the control. There are two ways to inspect elements once you have enabled the Develop menu. Inspect the Generated HTML of a Control Right-click an element and select the Inspect Element from the context menu. You will now have access to advanced developer features and a Develop option will appear in the top navigation bar. At the bottom of the panel, you will see the Show Develop Menu in Menu Bar checkbox. Navigate to the Advanced tab within the admin panel. This will open the Preferences admin panel. From here, select the Preferences option. In the top navigation bar, click on Safari. Then, navigate to your webpage of choice.Ģ. To open the web inspector in Safari, we will first need to enable the developer menu.ġ. How To Inspect Elements on The Safari Browser Simply follow the steps outlined below and you will be up and ready to develop for Safari in no time. When you right-click an element on the page, the inspector view for that element will open. Navigate to any page where you want to look at the element. Within Safari, it is possible to test your website across all devices by enabling advanced development features. Here is the way to inspect elements on Chrome. While most people use Chrome Dev Tools for this purpose, it is always a good practice to test your webpages across different browsers to ensure that your website is cross-browser compatible. As a developer, it often happens that we need to inspect HTML elements in our web browsers to understand the workings and layout of a particular webpage.


 0 kommentar(er)
0 kommentar(er)
